Nowadays, data is a valuable resource. However, how will you gain access to information in a simple and quick way and then utilize it for your benefit, whether for business or personal reasons?
With the help of a web scraping tool, collecting data has never been easier!
Who Should Scrape the Web?
In any sector, data research is necessary and websites are always filled with data. While effective data scraping necessitates some coding information, which may benefit several companies.
Below mentioned are several examples of a data scraping tool that can accomplish you:
- Analyzing Your Competition: Study and compare items from various firms to have a better knowledge of market trends and how customers engage with those products.
- Research: Utilizing a web data scraper to collect the required data for your study project, whether educational, technical or advertising. Additional data may help to boost the trustworthiness and credibility of the data.
- Generate Leads: Obtaining contact information from company websites or social media channels such as LinkedIn.
- Convert Your AI: Information is crucial for AI training, but you might not always be able to locate the organized and detailed information you require, so you’ll have to conduct your study. Scraping data to construct a database to operate with is a perfect answer to this problem.
Why JSON is Better Than Data Scraping?
JSON (JavaScript Object Notation) is a simple data interchange standard that makes it simpler for a web application to process data.
Web Scraping API collects all of the HTML data from the site you want to extract, which you can then process and reorganize however you like.
How to Fetch the Data Using Web Scraping API?
1.Sign Up with Web Scraping API to Extract Data
This process is simple, and you don’t have to worry about it because one can try this for free! We can proceed to the next stage after creating and validating your account by email.
2.Login and Move to Dashboard

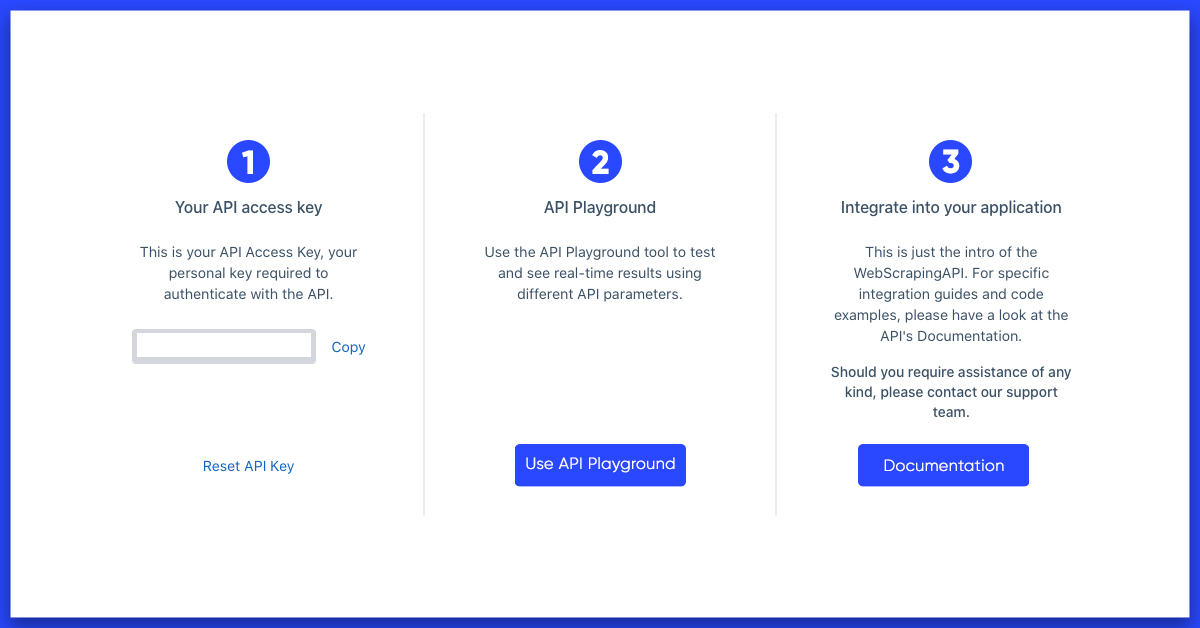
Your Access Key, that will be required to connect with the API, can be found here.
Take care whomever you share it with! If you believe your secret key has been compromised, you may always restore it by selecting the “Reset API Key” option above.

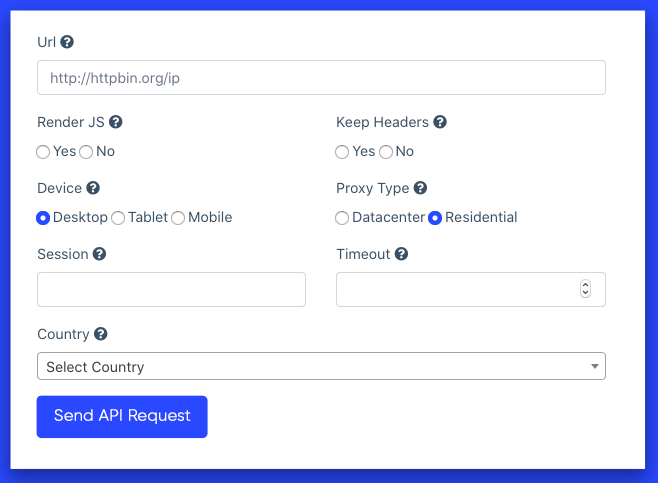
The “API Playground” can be used to check for significant results. You can use this tool to test findings using various API options, crawl various sites, and more. It offers a user-friendly design, and findings are available in hours. You can specify a machine from the one you wish to scrape, the proxy type, and even the country limit to determine geolocation.

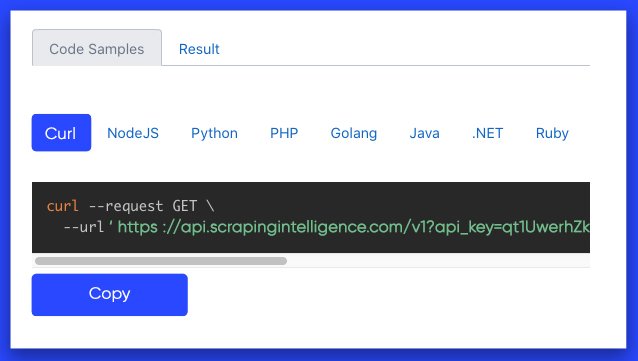
In addition, the playground displays a script example of your request in various programming languages. If you want to do it yourself, you can use Java, Python, NET, Curl, RUBY, PHP, or even Golang.
3.Web Scraping API Can Be Integrated into Your Program
It’s fairly simple. To further understand the process, the documentation includes thorough usage guidelines with code samples in various computer languages.
Let’s have a look at the documentation’s simple request example in JavaScript.
const got = require('got');
(async () => {
const params = {
api_key: 'XXXXXX',
url: 'https://en.wikipedia.org/wiki/Mars'
}; const response = await got('https://api.webscrapingapi.com/v1', { searchParams: params }); console.log(response.body);
})();
Mention your WSA Access Key for the API key argument, and the URL of the website you want to extract for the URL parameter. In this situation, we just went to https://en.wikipedia.org/wiki/Mars to examine what information was available on Wikipedia about Mars. We’ll get the entire HTML script of the extracted website as a response, which we can deal with.
One can also send alternative variables. The parameters allowed by Web Scraping API are listed below, along with code examples to assist you to learn about using them and how they’re used for.
Where is Web Scraping API Used?
Other capabilities of Web Scraping API include geolocation, proxy type selection, and even translation of the target site page’s JavaScript code. Few tasks that will be handled programmatically are also handled through the API, such as:
- Geolocation
- IP Blocks
- IP Rotations
- Captchas
- JavaScript Rendering
- Residential Proxies
- Custom HTTP Header
- Datacenter Proxies
If you face any questions, you can always ask our Scraping Intelligence team for support.